CLAUDIA RIVELLI
la carriera alla Lancio
Le foto che seguono sono tratte dai fotoromanzi pubblicati a puntate, nei quali Claudia era protagonista:
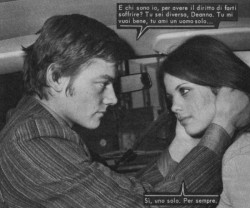
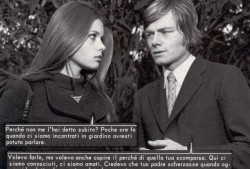
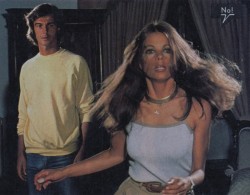
Anno 1981 – “E tornerà settembre…”
con Max Delys
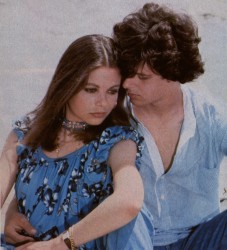
Anno 1983 – “La ragazza fuori stagione”
con Max Delys
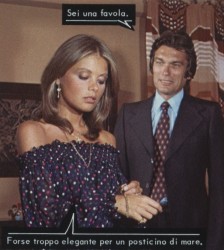
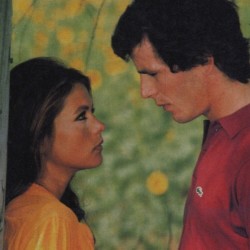
Anno 1983 – “Il posto dei gabbiani”
con Paolo Giusti
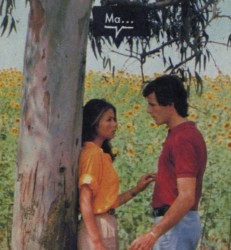
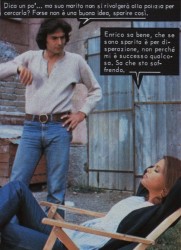
“I girasoli”
Superproduzione Lancio pubblicata in diverse puntate nel 1982, alla quale parteciparono la maggior parte degli attori. Nella prima foto è con Silla Bettini, mentre nell’ultima foto è con Riccardo Bonacchi.
Seguono i fotoromanzi pubblicati su Lucky:
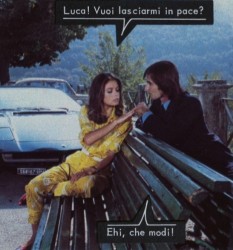
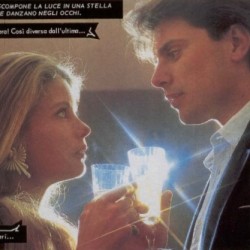
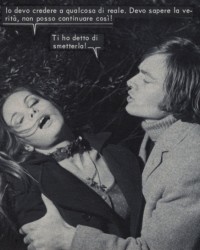
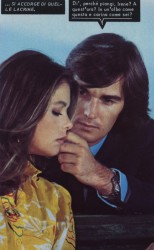
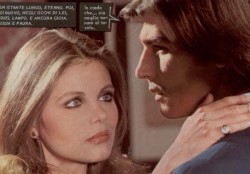
Lucky 144 “Quel meraviglioso sabato mattina pieno di sole”, uno splendido fotoromanzo del 1980 scritto dalla bravissima Vanna De Angelis
Ivo: Moglie tradita? Che faccia tosta, e io a crederci e a trattarti coi guanti, a sgobbare e a compiangerti. La moglie di Enrico non sei tu! Ti fai ospitare, vitto e alloggio, non muovi un dito, mi cucchi anche i soldi per comprarti dei vestiti, tanto me li rendi quando torni da tuo MARITO Enrico, vero? Adesso me li restituisci! E poi come si fa ad essere l’amante di un uomo sposato? Fai schifo! Claudia: Chi sei tu per insultarmi? Sei un santo? Un martire? Mi fai morire dal ridere se penso alla tua casetta, al giardinetto, alla fidanzatina. Fedele, onesto, leale. Andrai in paradiso, me lo sento!
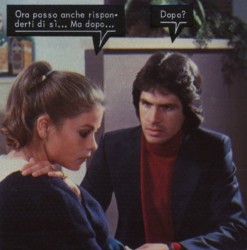
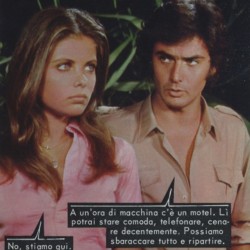
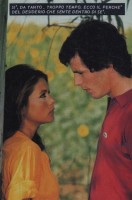
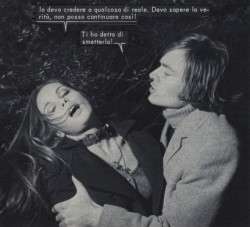
Anno 1981 – Lucky 149: “Terry… la mia realtà”
Splendido fotoromanzo firmato Sergio Loss. Ronnie è un ragazzo dolce e sensibile, ma è rimasto come un bambino, un po’ come Forrest Gump. Terry ha una laurea fresca in psicologia e si appassiona al suo caso.
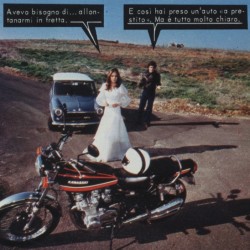
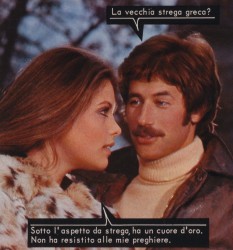
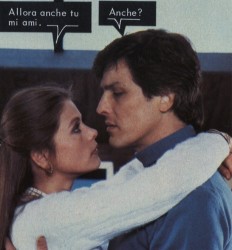
“Claudia per amore”
Nel 1981 la Lancio approda in televisione. Viene realizzato il fotoromanzo “Claudia per amore” interpretato da Claudia Rivelli ed Alex Damiani e trasmesso a puntate sulle reti Rai. Poco tempo dopo viene pubblicato nel Lucky n. 150.
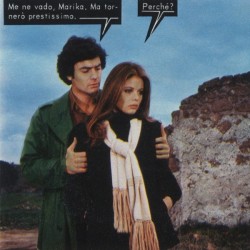
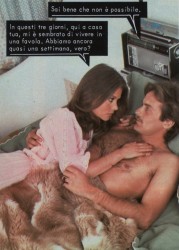
“Lontano… il più lontano possibile”
Lucky 152, con Max Delys
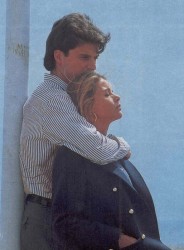
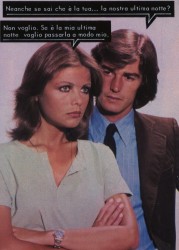
Lucky 153: “La nostra luna stanotte”
con Riccardo Bonacchi e Jorgan Magdaloni
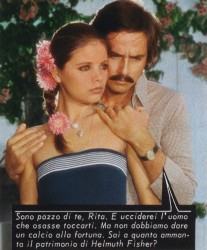
Lucky 154: “La stagione delle ombre”
con Max Delys
Anno 1983 – Lucky 177: “Non sarà l’unico bacio”
con Danilo Verde e Pascal Persiano
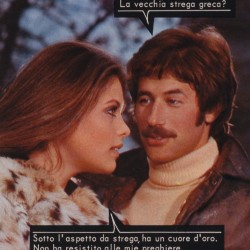
Lucky 178: “Storia di un amore segreto”
con Paolo Giusti
Lucky 182: “Tutta la vita per amarti”
con Roberto Fabiani
Lucky 207: “Una finestra sul mattino”
Ottobre 1985 – ultimo fotoromanzo di Claudia e allo stesso tempo primo fotoromanzo dell’esordiente Luigi Alfieri, futura stella Lancio